I made these webpages about me using Adobe Dreamweaver, I learned how to use various HTML tags and CSS styles. Here are some screenshots:
Wednesday, December 16, 2015
360 Tour of my House
I made this house in SketchUp, I was able to make the basic design really quick, so I added a bunch of extra stuff, such as a patio, driveway, stone pathway, and a Ferrari in the garage.
Monday, November 30, 2015
Doghouse
I made this doghouse in Sketch-up by following blueprints. I used many tools, such as the push and pull tool. I got the dog from the warehouse, but I made the bowl and trees.
Friday, November 20, 2015
Tables and chairs
Thursday, November 12, 2015
Name animation
Tuesday, November 10, 2015
Monday, November 2, 2015
Arcs
Ball Animation with Arcs
 In this animation, I used techniques from the first one, but in a different, more realistic way. In the first one, the ball bounced infinitely, which isn't physically possible, so this one looses height with each bounce.
In this animation, I used techniques from the first one, but in a different, more realistic way. In the first one, the ball bounced infinitely, which isn't physically possible, so this one looses height with each bounce.
Another flaw with the first one is that balls very rarely bounce perfectly up and down, so this one moves to the right of the picture as it bounces.
I used the same animation principles as the first one. I used ease in/ease out as it bounces, the closer it is to the ground, the faster it is.
Squash and stretch was used to show speed and flexibility in the ball in the same way as last time. A new principle I used was using arcs. Instead of going from point to point, it moves smoothly in an arc. This adds realism and makes the movement seem more natural.

This is my first animation, it's a ball bouncing up and down. I learned about a few principles of animation to make this look good. First being ease in/ease out. The ball speeds up the closer it is to the ground. The other being squash and stretch, the ball distorts, but keeps its volume, giving it a more natural look.
With the extra time I had, I decided add a cloud in the background. It moves across the picture and loops back around. It doesn't look too realistic because it moves pretty fast, but if I slowed it down, the ball wouldn't loop properly.
Here's an article about the basics of easing in and out
This is a really high quality video about squash and stretch:
With the extra time I had, I decided add a cloud in the background. It moves across the picture and loops back around. It doesn't look too realistic because it moves pretty fast, but if I slowed it down, the ball wouldn't loop properly.
Here's an article about the basics of easing in and out
This is a really high quality video about squash and stretch:
Thursday, October 29, 2015
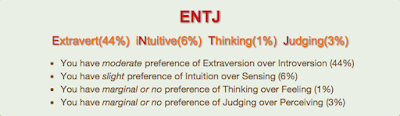
My Personality Type
What's my personality type?


I took a personality quiz to find out what type I am. I'm an ENTJ, which means that I am an extravert. In the other three areas, i'm intuitive, a thinker, and judging, but all of these are extremely close to being sensing feeling and perceiving. Only a small percent of people are ENTJ's, a few famous people that are ENTJ's are David Letterman and Cobie Smulders.
I think this quiz was pretty accurate, it placed me right in between a few of the categories, I can see myself being on either sides with those.
Apparently ENTJ's assume leadership roles, which is something I do. I'm quick to see illogical and inefficient procedures and policies. I've never really been misunderstood or anything like that because I can be on both sides.
I've learned more about my personality, the quiz is pretty accurate and the results make sense.
Tuesday, October 13, 2015
"They Loved Your GPA, Then They Saw Your Tweets"
This article talked about how much of an impact social media has on our everyday life. Once you post something, it's out there for everyone to see. This article spoke about how many colleges now look at the social media accounts of their applicants to see into their personal lives. Interviews with deans of admissions from various colleges reveals that roughly 31% of applicants were background checked using social media. And some social media posts have single handedly cause the applicant to ultimately be rejected from the school.
What Surprised Me
I was really surprised when I heard colleges check social media, and even more surprised when I learned that social media alone could result in an applicant getting rejected from the school. I shocked when I read that 31% of admissions offices did check social media, a number rising fast. Admissions offices are sometimes asked by students to look at posts of theirs, but it doesn't effect their chances as much as the social media checks do.
What Confuses Me
I was concerned when I read that it's possible for colleges to find someone else's account instead of the applicants actual account. Many people have the same names, so if someone who kept their social media in check applied for a college, but the admissions office checked someone who had the same name instead of the applicant, that could greatly hurt their chances.
Overview
After reading this article, I thought about how my own social media reflects who I am. I never post things I wouldn't be comfortable with other people seeing. After reading this article I will make sure that my social media remains a positive reflection of who I am.
Tuesday, September 29, 2015
First project in Photoshop
 I made this in Photoshop by following a tutorial. The tutorial taught me how to resize things properly, make things slightly transparent, and remove the white background from images. Photoshop is pretty different from Illustrator, Illustrator uses vectors but Photoshop is just pixels. That means you have to be more careful in Photoshop with your image scaling, if you scaled up a small picture to be bigger, it would be all pixelated, but in Illustrator, it would make more pixels. Both programs are useful in their own ways, you just have to know when to use them.
I made this in Photoshop by following a tutorial. The tutorial taught me how to resize things properly, make things slightly transparent, and remove the white background from images. Photoshop is pretty different from Illustrator, Illustrator uses vectors but Photoshop is just pixels. That means you have to be more careful in Photoshop with your image scaling, if you scaled up a small picture to be bigger, it would be all pixelated, but in Illustrator, it would make more pixels. Both programs are useful in their own ways, you just have to know when to use them. I made this butterfly in Photoshop using the clone stamp tool. I didn't understand how it worked at first, but after it was explained to me it makes sense, it seems like a useful tool. I don't think they have this tool in Illustrator, so that's a difference between the two.
I made this butterfly in Photoshop using the clone stamp tool. I didn't understand how it worked at first, but after it was explained to me it makes sense, it seems like a useful tool. I don't think they have this tool in Illustrator, so that's a difference between the two. I learned how to use the gradient tool, the text mask tool, and how to add strokes to the outline of a picture. Using all of those, I made this banner with a picture of the front of the school behind the letters, I also increased the saturation on the photo because I thought it looked nice.
I learned how to use the gradient tool, the text mask tool, and how to add strokes to the outline of a picture. Using all of those, I made this banner with a picture of the front of the school behind the letters, I also increased the saturation on the photo because I thought it looked nice. For my last Photoshop project, I used most of what I learned to make this. I copied the raven's head from the mural in the gym, pasted it on the picture of the school, lowered the opacity and added a soft light blend. Then I took pictures from around the school and applied layer masks to them to make them fade out around the edges and slightly transparent as well. This project used most of what I had learned about Photoshop and I think it turned out well.
For my last Photoshop project, I used most of what I learned to make this. I copied the raven's head from the mural in the gym, pasted it on the picture of the school, lowered the opacity and added a soft light blend. Then I took pictures from around the school and applied layer masks to them to make them fade out around the edges and slightly transparent as well. This project used most of what I had learned about Photoshop and I think it turned out well.Tuesday, September 22, 2015
Pathfinder
I made this using the Pathfinder tool today. Three rings that are intertwined together, and their RGB colors to represent how computer screens display images. Pathfinder is a really useful tool and a lot of graphic design aspects would be impossible without it.
My Logo
Thursday, September 17, 2015
Font Diagramming
So I took a test to find out what type of font I am, and it gave me this font called "Universal". So I diagrammed the font in Illustrator. I think the font looks really cool, what do you think?
Thursday, September 10, 2015
Google's New Logo: Good or Bad?
Google launched their new logo a few days ago, and people have mixed feelings about it. Many people says it makes it look more childish, and that the old one was better. I personally think it was a good improvement, a company as big as this isn't going to make that drastic of a change for no reason. When Google's main service to offer was providing information, the old one worked well. Now that Google is more than just a search engine, but an internet provider, an OS, a web browser, and even a car manufacturer, it's a good change.
Tuesday, September 8, 2015
Creative Color Wheel
Monday, August 24, 2015
What graphic design means to me
I'm really excited to learn about graphic design! I'm gonna have a lot of fun learning, i'm really looking forward to this class! I've always been really interested in creating things, whether it be a picture, video, or even a movie. It's hard to appreciate how much graphic design has an affect on people, and I hope I come to understand it better as I take this class.
Subscribe to:
Comments (Atom)











